前言
1.github pages服务生成的全是静态文件,访问速度快;
2.免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
3.可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于github的;
4.数据绝对安全,基于github的版本管理,想恢复到哪个历史版本都行;
5.博客内容可以轻松打包、转移、发布到其它平台;
安装
安装hexo只需要几分钟,但前提是你的确保你的电脑中已经安装了下列应用程序:
下载必须程序
- node.js
Node.js是一个Javascript运行环境(runtime)
- Git
Git是一个开源的分布式版本控制系统,用以有效、高速的处理从很小到非常大的项目版本管理。
从上面链接下载git for windows最好挂一个代理,否则下载速度会十分缓慢,你可以参考这个页面,其中收录了存储于百度云的下载地址。
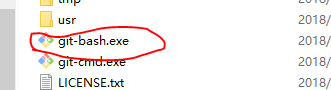
下载之后你可以在你想要创建博客的位置新建一个文件夹,进行node.js和git的安装,打开安装包,按顺序安装即可。
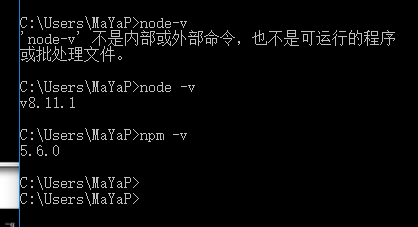
安装完成后可以打开cmd命令行检查是否安装完成:
hexo安装

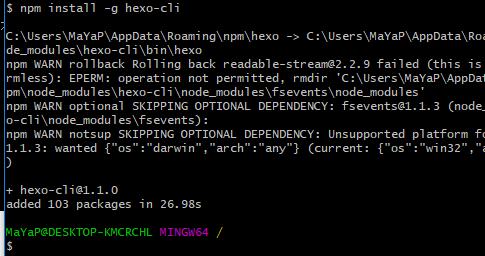
打开git命令行输入以下代码安装hexo1
$ npm install -g hexo-cli

初始化
在你的电脑选取一个你想要存放这个网页的代码的文件夹,然后在里面新建一个hexo文件夹。
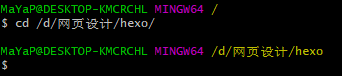
在git命令行中输入:1
2$ cd /d/网页设计/hexo
$ hexo init


下载完成后,会在对应的hexo文件中自动生成对应文件。
生成文件和启用预览服务
在git命令行中输入以下命令:1
2$ hexo g # 生成
$ hexo s # 启动服务

会在public文件中生成相关的HTML文件。

用来启用本地预览服务,启用后就可以通过http://localhost:4000/来预览博客内容。
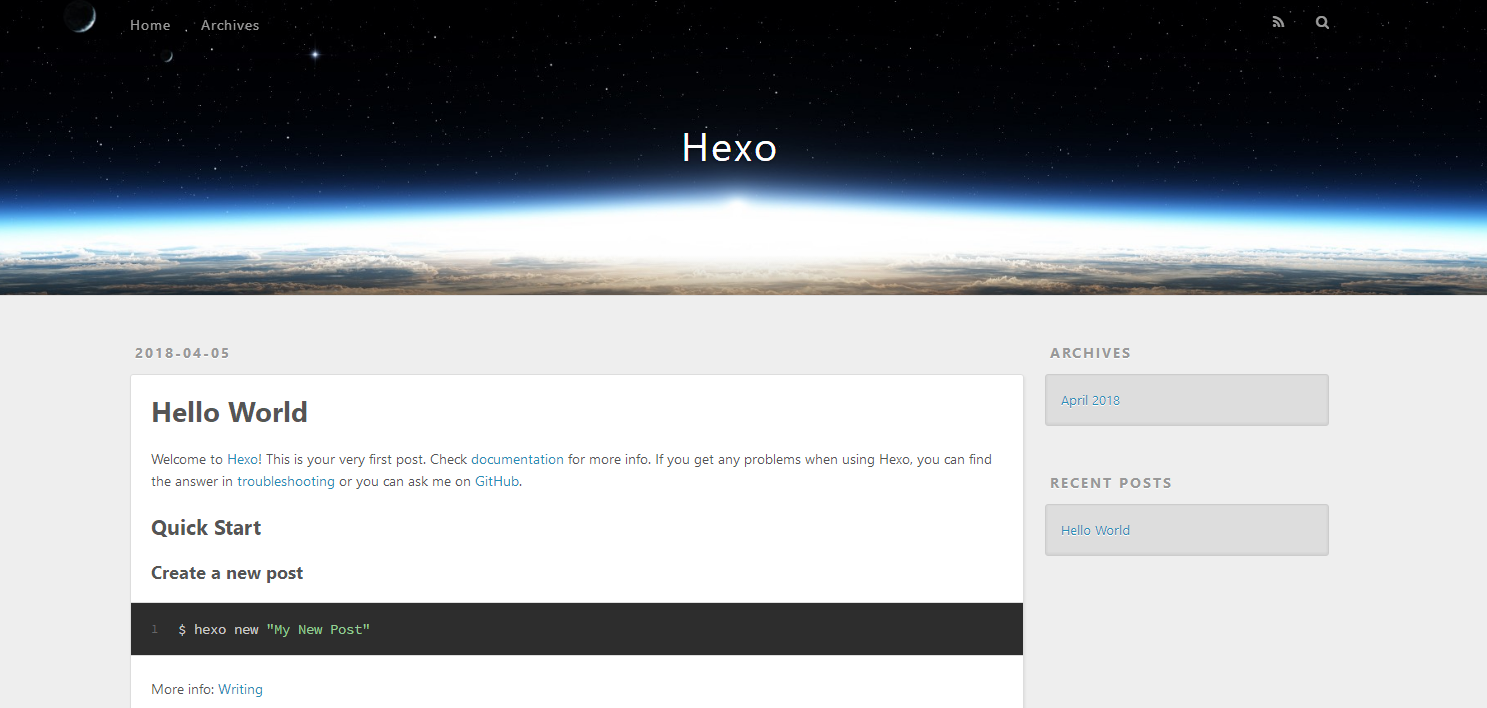
如果一切顺利,访问以上预览链接应当出现这样的一个默认博客主页。
至这一步,一个基于hexo的blog就搭建完成了。
如何将博客部署到github
在生成博客初始页面后,我们的博客还不算完成,因为我们只能看到的知识hexo提供的一个本地预览网页,别人是看不到的,那么如何才能让别人也可以访问的到我们的博客呢,那就需要我们把博客部署到网上了,这里,我选择的是github。
注册github账户和新建仓库
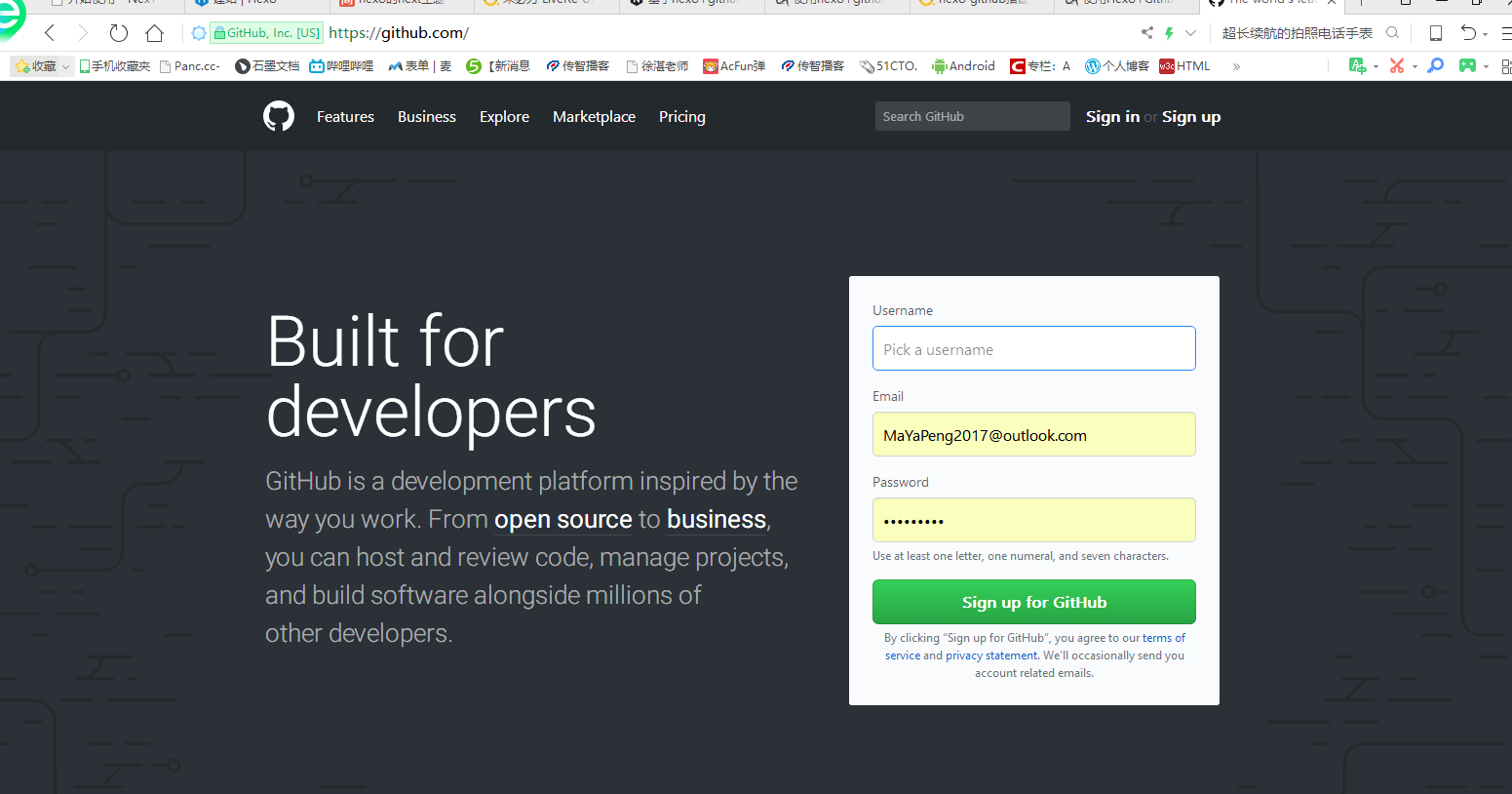
首先,我们需要在github上有一个账户。
点击链接进入github官网注册。
注册好之后点击sign in登录github。
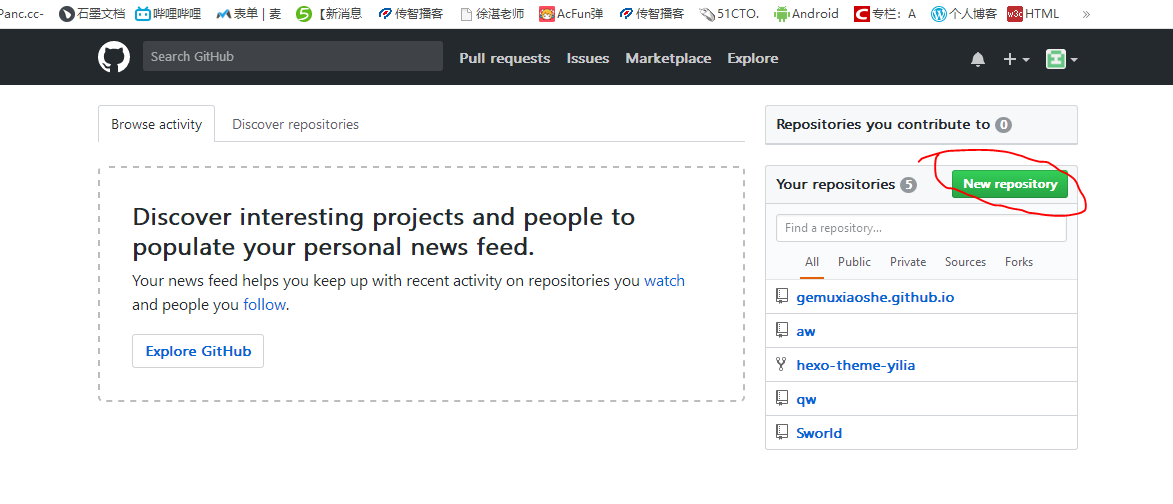
点击new repository新建一个名为你的用户名.github.io的仓库。如我的用户名是gemuxiaoshe,那么我就需要新建一个gemuxiaoshe.github.io的仓库,这样你之后的网站地址就可以直接使用https://gemuxiaoshe.github.io/访问仓库了。
配置SSH key
为什么要配置这个呢?因为你提交代码肯定要拥有你的github权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用ssh key来解决本地和服务器的连接问题。
我们在github命令行中输入以下命令来检测本机已存在的ssh密匙
1 | $ cd ~/. ssh #检查本机已存在的ssh密钥 |
如果提示:No such file or directory 说明你是第一次使用git。
1 | ssh-keygen -t rsa -C "邮件地址" |
在github命令行中输入以上命令,然后连续三次回车。最后会在你的用户目录下生成一个id_rsa.pub文件,
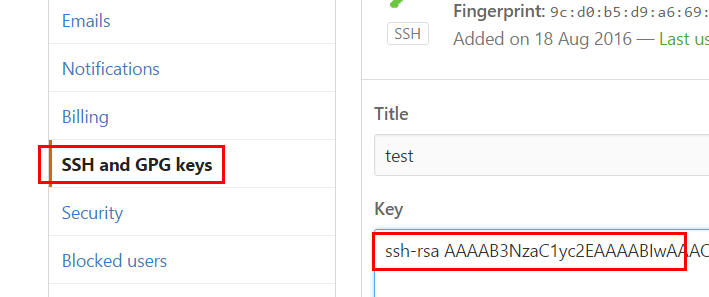
找到并打开它(可以直接使用记事本打开),复制里面的全部内容,然后打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:
将刚复制的内容粘贴到key那里,title随便填,保存。
输入以下命令测试SSH key是否配置成功1
$ ssh -T git@github.com # 注意邮箱地址不用改
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes
Hi liuxianan! You’ve successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明SSH已配置成功!
最后我们还需要配置:1
2$ git config --global user.name "liuxianan"// 你的github用户名,非昵称
$ git config --global user.email "xxx@qq.com"// 填写你的github注册邮箱
部署代码到github上
在配置还SSH key之后,我们上传代码就很容易了
这时候我们还不能直接使用hexo d 上传代码,因为我们还有_config.yml没有配置。
打开_config.yml站点配置文件,目录为:D:\网页设计\hexo_config.yml
找到deploy关键词进行如下配置:
1 | deploy: |
配置成功之后,我们可以尝试使用hexo d 来上传我们的代码,但这个时候应当是无法上传成功的。
它会出现以下内容:1
Deployer not found: git
表示它没有发现git
这是因为我们还需要安装一个插件:1
npm install hexo-deployer-git --save
安装成功后我们就可以开始上传我们的代码了
首先我们用hexo g来生成一下文件
1 | $ hexo g |
再输入以下命令上传代码到github上:1
$ hexo d
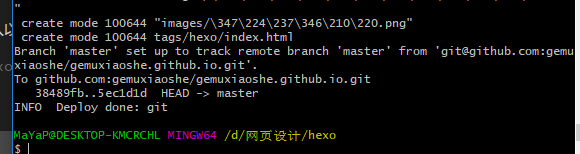
上传成功!之后你可以登录你的github主页查看代码是否上传成功。
并且可以直接使用你之前设置好的仓库地址https://gemuxiaoshe.github.io/登录到你的博客主页了。
博客的进阶学习主题的更改和优化以及博客的创建和编写
至此,博客搭建才算正式完成,你的博客将可以被访问到。不过到目前我们只是刚刚创建了一个默认的博客主页,和一篇默认的博客,且这个默认主页当然是不可能让我们满意的,并且其功能也肯定会有所不足。那么我们首先,我们还需要进行的最基本的工作就是学习如何修改和优化我们的主题,并且学习博客的创建和编写。
关于博客的创建和编写可以参考我的另两篇博文
- 这是一篇测试博客
主要介绍了博文的两种创建方式。 - markdown语言中基本标签的使用
主要介绍了博文编写所较常使用的markdown标记语言的基本使用方法
关于博客主题的修改和优化可以参考下面的网站,在这里就不进行详细过程的介绍了
NexT 一款基于hexo的主题,NexT 使用文档详细的介绍了基于hexo的主题NexT的使用方法,和NexT主题的配置方法,以及各种第三方服务的配置方法,同时也包括一些基本的站点文件配置。其中配置方式是适用于多种主题的。
- hexo的next主题个性化教程:打造炫酷网站
一个简书上的Next主题的个性化配置教程,其中还包括一些Next使用文档所没有的进阶配置,比较详细的介绍了主题的各种个性化配置。。
关于分享功能实现的补充
由于我使用的百度分享和jiathis分享均出现了问题,并且并没有找到解决的办法,于是使用了另外一个第三方分享服务sharesdk。
具体实现方法请点击下面链接
为Hexo NexT主题添加ShareSDK的分享关于分享功能的的尝试结果
在最终尝试了各种分享服务后还是发现我的分享功能还是没能在基于github上实现,在网上也没有找到相关的问题描述和解决方式。非常遗憾只能暂时放弃分享功能的使用。在之后的过程中再来补充。
参考
hexo使用文档
hexo的官方使用文档,十分详细的总结归纳了hexo的各种使用方法。小茗同学的博客园
一个比较详细的hexo+github搭建博客的教程hexo的next主题个性化教程:打造炫酷网站
一个next主题修改优化教程NexT 使用文档
next主题的官方使用文档,十分详细的介绍了next主题的各种使用方法